Deep Links: Unlock Website Potential & Boost User Experience!
Are you tired of endless scrolling and clicking, just to find the specific information you need online? Deephotlinks, the unsung heroes of the internet, offer a solution: direct access to the good stuff.
In the ever-evolving digital landscape, where user experience reigns supreme, deephotlinks have quietly become a cornerstone of effective online communication. Often appearing in search engine results, social media posts, and online marketing materials, they're more than just a convenience they're a crucial element of modern web navigation. These links, in their simplest form, are hyperlinks that point to specific sections or elements within a webpage, bypassing the homepage and guiding users directly to their desired destination. This is a far cry from the standard hyperlinks that merely land users on a general page, forcing them to embark on a scavenger hunt for relevant content. Think of them as sophisticated shortcuts, streamlining the user's journey and maximizing their time on your website or within your application.
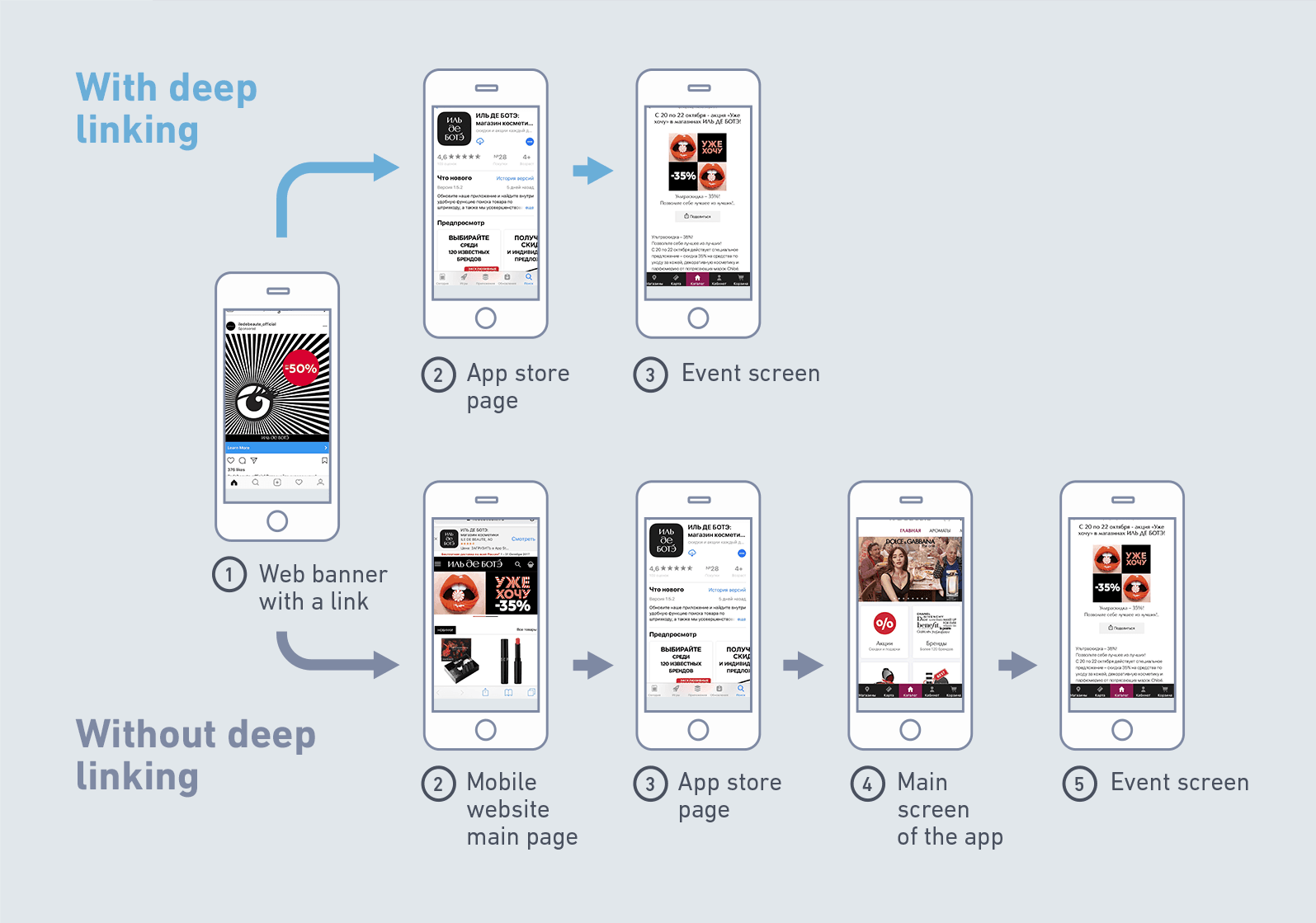
Now, let's delve into the core of deephotlinks and how they revolutionize the online experience. Unlike traditional hyperlinks that lead to a website's homepage or general sections, deephotlinks pinpoint exact locations within a page. This seemingly simple distinction holds immense power, improving both navigation and overall engagement. Imagine searching for a specific product on an e-commerce site: a deephotlink can take you directly to the product page, avoiding the need to navigate through categories and search bars. This efficiency saves time and fosters a more positive user experience, which in turn, increases the likelihood of conversions and fosters loyalty.
| Category | Details |
|---|---|
| Definition | A hyperlink that points to a specific section or element within a webpage, bypassing the homepage. |
| Purpose | To improve user experience, enhance navigation, drive traffic to specific content, and increase engagement. |
| Mechanism | Utilizes HTML anchor tags (e.g., ), enabling direct linking to specific content sections identified by unique IDs. |
| Benefits |
|
| Implementation | Involves identifying specific content sections on a webpage, assigning unique IDs (e.g., ), and creating hyperlinks that reference those IDs (e.g., ). |
| Use Cases |
|
| SEO Impact | Can improve SEO by directing search engines to relevant content, potentially increasing rankings for specific keywords. |
| User Experience Impact | Significantly enhances user experience by saving time, reducing cognitive load, and providing direct access to relevant information. |
| Best Practices |
|
For a comprehensive overview of web development, consider exploring resources like Mozilla Developer Network.
This technology is widely used across the internet to enhance user experience and improve navigation. But how does it work, and what are the practical implications for website owners and marketers?
Deephotlinking, also known as deep linking, refers to the practice of linking directly to specific sections or elements within a webpage. Unlike standard hyperlinks that lead to the homepage or main sections of a site, deephotlinks pinpoint exact locations within a page, significantly improving navigation and user engagement. This is particularly useful for long-form content, where users can be directed to a specific chapter, section, or even a specific answer within a frequently asked questions (FAQ) section.
The advantages of deephotlinking are numerous. Firstly, they save users valuable time. By bypassing the need to browse through a website's structure, users can immediately access the information they seek. This improves the overall user experience, which, in turn, can lead to increased engagement and longer session durations. Secondly, deephotlinks can boost your website's SEO performance. By linking directly to relevant content, you signal to search engines the importance of specific sections within your pages. This can lead to higher rankings for specific keywords and improved organic traffic. Finally, deephotlinks are an essential tool for mobile app developers. They allow users to jump directly to a specific feature or content within the app, enhancing the overall user experience and encouraging further exploration of the app's functionality.
Now, let's consider a practical example: you're reading a lengthy article online. Instead of forcing you to scroll through the entire text to find a specific section, the article might include a table of contents with deephotlinks. Clicking on a section title instantly takes you to that part of the article. This is a prime example of how deephotlinks enhance usability and save time. Or, picture a user searching for "how to change a tire." A well-optimized website would provide a deephotlink that directs the user straight to the step-by-step instructions, skipping the introduction and related content.
Implementing deephotlinks on your website or in your app involves a few key steps. First, identify the specific sections or elements you want to link to. Then, assign unique IDs to those sections using HTML anchor tags (e.g.,